本文主要介绍chrome版本体感浏览器使用过程,由于目前kinect社区开发者居多,所以本文也侧重介绍如何基于体感浏览器做开发,并假定您能搞定一些SDK安装相关的小问题。
直接切入正题吧,首先您得下载体感浏览器,这是一个zip包,解压即可,您需要掌握的基本技能:JavaScript、HTML、HTML5 Canvas。
体感浏览器目前发布在国内最大的体感开发社区cnKinect.com首页,体感浏览器目前有两个版本,分别支持微软MS Kinect SDK和开源OpenNI SDK,确保您的机器已经安装好相应的SDK驱动。
对于运行在体感浏览器中的Web应用来说,并不需要关心底层SDK驱动类型,Web应用主要使用我们提供的JavaScript API来获取Kinect识别结果,目前浏览器在启动时默认会打开体感硬件(请先将硬件接入PC,这里将来会完善,做到即插即用)。
体感浏览器启动后,默认会打开cnKinect.com中app页面,目前我们编写的Web体感应用都发布在这里,如果您有博客空间,那么可以将编写的Web体感应用发布在自己的站点,给提供朋友一个url即可,他们便可体验您完成的酷炫效果。
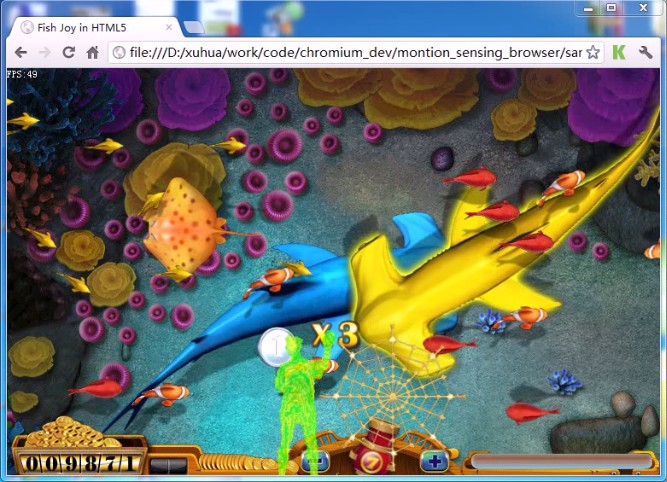
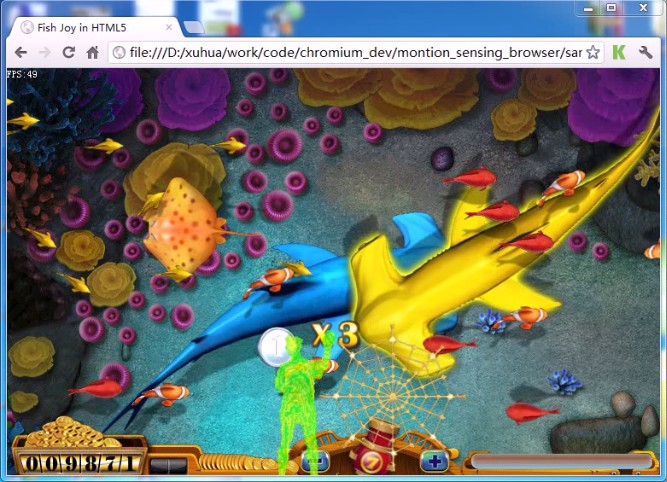
OK,接下来发一张图片,是目前我最满意的Web体感应用:体感浏览器版-捕鱼达人截图(由原HTML5版捕鱼达人移植而来,感谢捕鱼达人团队,他们编写了这个很难酷的游戏)。

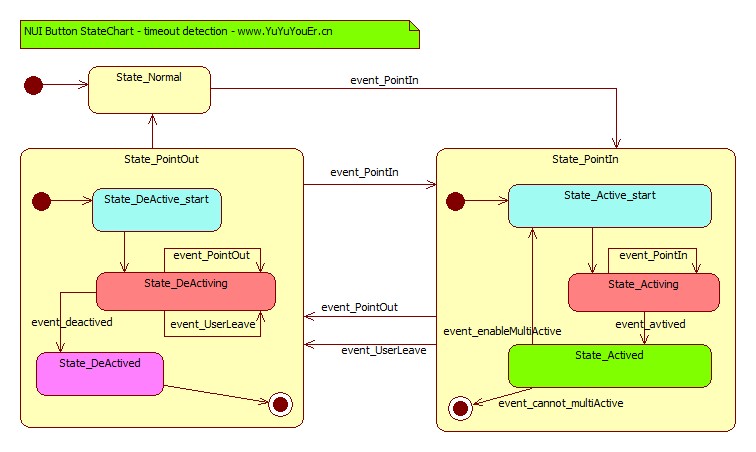
www.YuYuYouEr.cn
以捕鱼达人为例(URL:http://app.cnkinect.com/fishjoy/),在体感浏览器加载完成之后,玩家站在kinect视野内,将看到一个绿色人影,此时,玩家将左手或右手从胸前推出,游戏中将发射一枚渔网,您技术够好的话,也能像我一样逮到两条大家伙。
接下来介绍如何开发一款可以运行在体感浏览器中的Web体感应用。
首先要明确体感浏览器也是一款标准的Web浏览器,可以用他打开baidu,google这些网站,体感浏览器内核为Webkit,对HTML5支持相当好,上图中小绿人便是用HTML5中Canvas绘制得到。
体感浏览器发布的zip包中包含有ReadMe.txt,其中介绍了主要的目录结构:
目录结构说明:————————
cnkinect_broswer/cnkinect_broswer.exe:浏览器主程序。
sample/api/api.js:提供一个基本的javascript函数来获取骨骼数据。
sample/example_kinect_javascript:基本示例,打开体感浏览器后,拖进去就ok,最新版本新增加视频、深度数据流,内部非常简单。
体感浏览器提供3条API,分别对应Kinect3中基本数据流,如下:
qfKinectGetSkeletonData()函数获取kinect骨骼节点数据,目前仅提供一名用户节点数据;
qfKinectGetVideoData()函数获取kinect视频数据;
qfKinectGetDepthData()函数获取kinect深度数据;
API函数说明:
1、qfKinectGetSkeletonData()函数返回一个JSON格式字符串,可以使用JQuery、eval,或者第三方JSON解析库转为JavaScript对象,如下:
function deal_Skeleton() {
var strJsonSkl = qfKinectGetSkeletonData();
if (strJsonSkl == null || strJsonSkl == “”) { return ; }
var skl = eval( “(” + strJsonSkl + “)” );
//下面以获取右手坐标x,y,z分量为例,单位为米
skl["hand_right"].x; //ok,各位coding大仙可以用这个数据天马行空一番了
skl["hand_right"].y; //ok,您现在知道玩家右手的高度了,请继续天马,继续行空
skl["hand_right"].z; //ok,z即是用户右手相对kinect的距离, 捕鱼达人前推动作判定,小z功不可没
}
2、视频数据、深度图数据结构非常简单,首先你看视频数据:
//获取得到VideoData,再获取HTML5中Canvas对象的context,直接putImageData()即可
var kinectVideo = qfKinectGetVideoData();
var context = canvas.getContext(’2d’);
context.putImageData(kinectVideo, 0, 0, 0, 0, 640, 480);
不会使用Canvas的同学可以搜索“Canvas”,查看相关资料,非常简单。
w3school中也有相关科普教材:http://www.w3school.com.cn/html5/html5_canvas.asp
3、深度数据与上述Video数据类似,演示一下显示绿色小人代码,说明如何处理深度数据:
首先你需要知道深度原始数据是到kinect的距离,单位毫米,体感浏览器得到的为32位整形,长度4个字节,低3位存放UserID,
SDK驱动中通过C语言得到的深度为2字节。
var kinectDepth = qfKinectGetDepthData();
var size = kinectDepth.width * kinectDepth.height * 4;
for (var i=0; i<size; i+=4) {
//遍历每个深度数据项,判断UserID,如果为0则令此像素透明,否则不透明并显示为绿色调
//这样小绿人就抠出来了
if (0 != (kinectDepth.data[i+0] & 0×07)) { //判断UserID
kinectDepth.data[i+3] = 255; //绿色分量最大
kinectDepth.data[i+1] = 255; //完全不透明
}
else {
kinectDepth.data[i+3] = 0; //完全透明
}
}
OK,科普完毕,如果大家折腾的过程中有需要讨论的地方,欢迎在群中找我,我是YuYuYouEr;
我的EMail:YuYuYouEr@qq.com
我的博客:http://www.YuYuYouEr.cn
最后附上 捕鱼达人视频、骨骼视频深度数据测试视频:
本文也发布在 KTU – Kinect体感开发者协作博客,标题为《chrome体感浏览器详细使用过程》,
KTU博客文章质量相当高,值得kinect研发者细看一番。